

Brand Character: The Luminary Visionary
The Path of Impact - the Luminary archetype conveys a sense of purposeful action and significant influence.

Brand Character: The Radiant Innovator
The Creative Exploration– The Radiant Innovator is all about pushing boundaries, exploring new ideas, and embracing creativity in all its forms. This journey is characterised by innovation, discovery, and the transformation of vision into reality.

Brand Character: The Grounded Seer
"The Path of True Essence" – This phrase captures the Seer's focus on discovering and embracing the most genuine aspects of themselves and the world around them.

Brand Character: The Nurturing Sage.
In the realm of brand characters, the Nurturing Sage represents a path of profound introspection and wisdom. Exploring branding through archetypes is not just an exercise in creativity; it's a key to unlocking deeper clarity in your brand's visual identity, mission, and values.

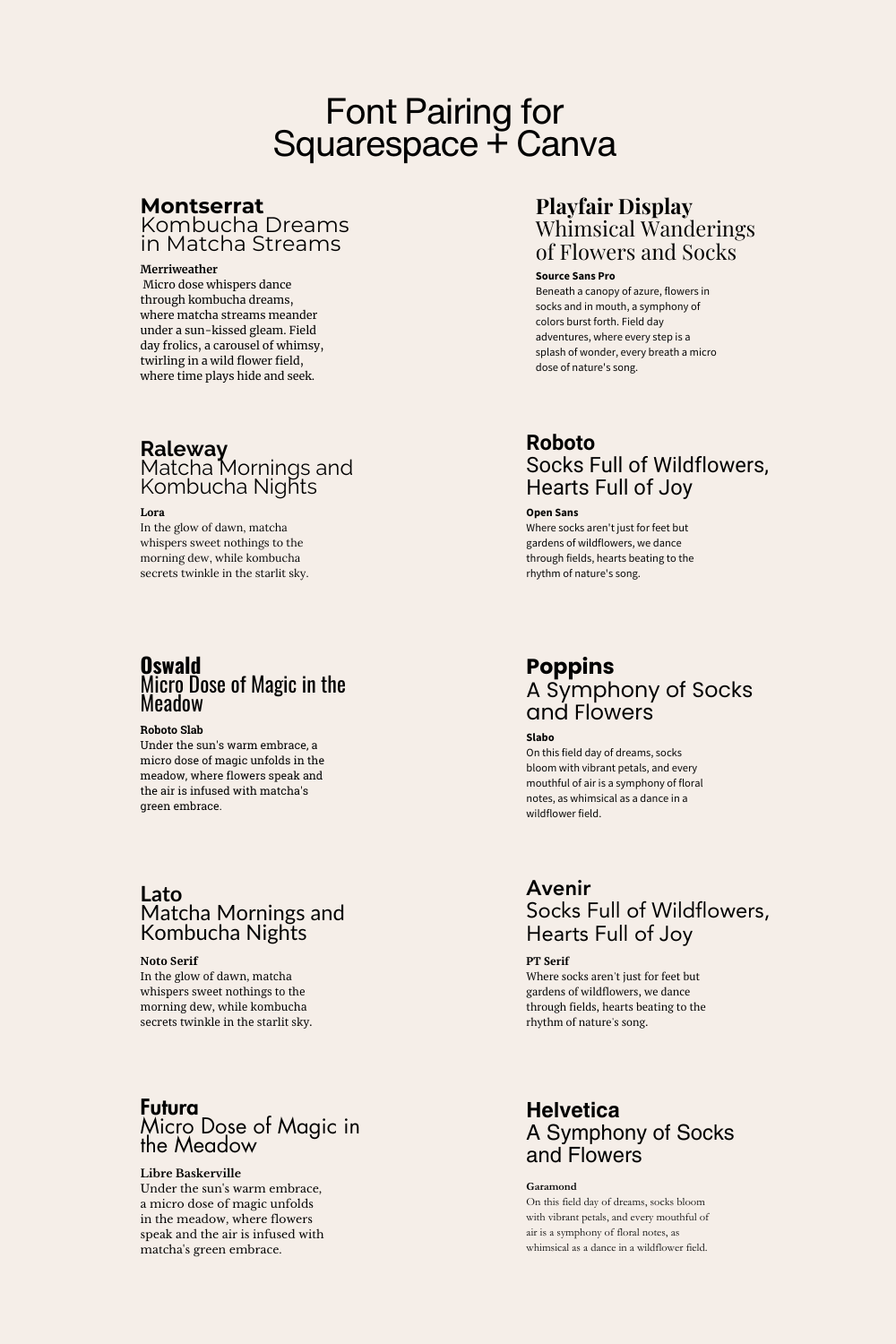
Mastering the Art of Font Pairing on Squarespace and Canva
In the world of digital design, fonts are more than just letters; they are the voice of your brand. The right font pairing can elevate your brand's aesthetic, while a mismatch can lead to visual discord. For those of us juggling between Squarespace and Canva, consistency in font choices across platforms is key. Let’s dive into the art of font pairing, ensuring your choices are available on both Squarespace and Canva.

Flodesk and Squarespace: How to add a ribbon banner on your website
Looking to enhance your email marketing opt-in opportunities in your Squarespace website?
In this tutorial we use Flodesk and Squarespace to show you how to integrate Flodesk with your Squarespace site, so you can take advantage of all the powerful email marketing tools Flodesk has to offer. Whether you're an entrepreneur, solopreneur, small business owner, or blogger, integrating Flodesk with Squarespace can help you attract more visitors to your site, build your brand, and increase engagement.

How to Connect Flodesk to Squarespace: Adding a pop up Opt in form
In this beginner-friendly Flodesk tutorial, we'll walk you through the process of adding a full page opt-in form from Flodesk to your Linktree. Linktree is a popular tool used by many creators and businesses to share multiple links on their social media profiles. By integrating a full page opt-in from Flodesk, you can capture more email subscribers and grow your audience.
In this step-by-step guide, we'll show you how to create a full page opt-in form in Flodesk, how to generate the HTML code, and how to add it to your Linktree. We'll also provide some tips on optimizing your opt-in form to increase conversions.

How To Embed A Podcast Episode To Your Squarespace Website
If you're a solopreneur or small business owner looking to add or embed a podcast episode to your Squarespace website, then this video is for you! In this tutorial, we'll show you how to upload your podcast episodes from one platform to Squarespace, including important steps to save you time. Follow along as we guide you through the process of adding a podcast episode to your website, step by step. With this knowledge, you'll be able to seamlessly integrate your podcast with your Squarespace website, enhancing your brand's online presence.

How to apply zoom when hovering over images in Squarespace
In this tutorial, we'll be showing you how to add a simple CSS code to your Squarespace website, allowing images to zoom in and animate when hovering over the image and / or being clicked on. This is an incredibly useful feature for ensuring that call-to-action images don't go unnoticed by your website visitors. As a solopreneur or small business owner, optimizing your website's design and functionality is crucial for attracting and retaining customers.

How To Add An Accordion Style FAQ in Squarespace
If you're a solopreneur or small business owner looking to streamline your website and improve customer experience, then Squarespace is an excellent platform to consider. In this video, we'll show you how to add an accordion-style FAQ section to your website, which is a fantastic feature for presenting a lot of information in a concise, organized manner. By adding this feature, you'll save time by addressing frequently asked questions and avoid having to answer them individually.

How to Use ID Finder In Squarespace
Are you a solopreneur or small business owner trying to elevate your Squarespace website? In this tutorial, "Squarespace For Beginners: Using ID Finder," we'll explore how to leverage the ID finder, a Google Chrome extension, to identify specific sections on your website. This nifty tool comes in handy when applying special effects like zoom-ins to clickable photos.

How to copy sections to another page in Squarespace
Once you find a flow and rhythm in your website, as a solopreneur or small business owner, you can save time and effort by duplicating, copying and re-purposing sections of your website to another page. This tutorial will guide you step-by-step on how to re-purpose website sections in Squarespace, making it easier to update your website and keep your content fresh. Watch this video and learn how to maximize your website's potential without having to start from scratch every time.

How to link hidden pages to your Squarespace website
Welcome to this Squarespace for beginners tutorial for solopreneurs and small business owners! In this video, we'll be discussing how to link a hidden page to a specific project or event on your website. If you're looking to showcase your work in a project section or events portfolio, this tutorial will guide you through the process of seamlessly linking your hidden pages to your homepage. Follow along and learn how to enhance your website's functionality with Squarespace.

How to Duplicate a Section From One Squarespace Page to Another
How to Create a Favicon for Squarespace using Figma

How to Duplicate a Squarespace Blog Post

How to Add a Logo to Your Squarespace Website - Desktop and Mobile

How To Customise Heading Fonts In Squarespace

How to Hide Pages on Your Squarespace Website

What Is Holistic Web Design?
For me it is many things. Boundaries or loving limits as one of my parenting teachers, Marion Rose calls it is love. When both people on either end of a boundary feel safe and held, it is a win win. My 2 week process is a loving way to work with clients and makes both myself and the client feel safe and held. We hold the same expectations from the start and the same end goal. We know what is happening every day (there is of course always wiggle room!). This makes working together way less likely to be any resentment and it is much more fun!