How To Add An Accordion Style FAQ in Squarespace
More of a visual learner?
WATCH THE VIDEO BELOW.
Grab my free 3 day video email course: FINDING YOUR BRAND COLOURS
What is an accordion style FAQ?
This is a quick tutorial on how to add in a really nice simple accordion style FAQ to your Squarespace website. The Accordion layout has all answers hidden and shows the answer when you click on the question.
How to create an accordion style FAQ
So we're gonna put it on a contact page, or we're gonna go to the contact page, and then we're gonna press edit. And then we're going to add a new section because this is editing in fluid engine. Now if we want the classic editor, we have to go right down the bottom and add a blank page.
And then we find an entry point, anywhere where it's a plus and then from the options menu we wanna find accordion. So we press accordion, and then it shows us ‘Accordion Item …’ is where the questions will be. . And then the plus signs on the right are gonna be the answers.
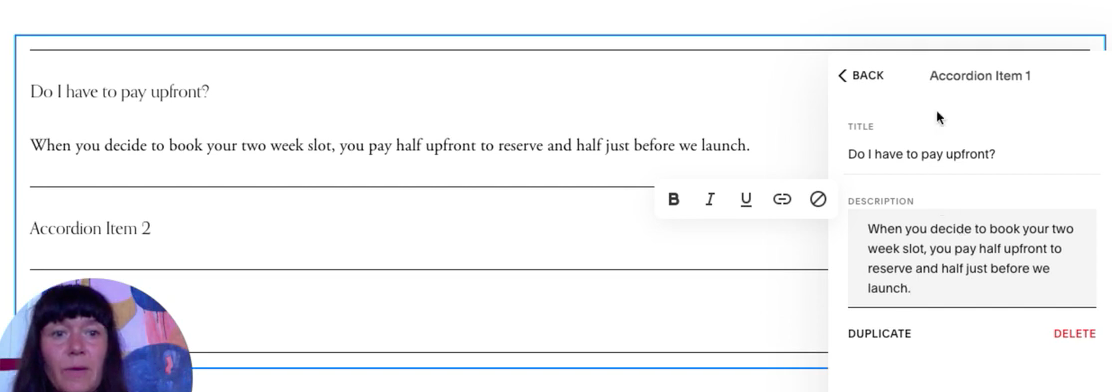
Insert your question into the box ‘Title’ and the answer in the box ‘description’.
How to style the FAQ
Hover above the accordion menu to locate the blue ‘+’ bar and add a text blog. Here simply type in FAQ, I would recommend a Heading 2 font.
You can then style the accordion menu by hovering over it then clicking on the ‘pencil pop up’ to edit. The edit menu will have two tabs - ‘Content’ and ‘Design’. Click design and you can edit the size / text type of the FAQ title and description as well as the alignment and various other factors.
You can also edit the entire ‘section’ of your FAQ by hovering and clicking ‘edit section. This will bring up menu options allowing you to edit the format, background and colours of the entire FAQ menu.
Lastly save your work and then review your work by clicking on the arrow in the top right and corner of the screen!
Need to link your Terms and Conditions in your FAQs? Click here to learn how to link hidden pages in your Squarespace site
Amy Ilic
Squarespace Designer & Brand Conjuror