How to apply zoom when hovering over images in Squarespace
More of a visual learner?
WATCH THE VIDEO BELOW.
Grab my free 3 day video email course: FINDING YOUR BRAND COLOURS
What code blocks are used for
This tutorial shows you how to animate image blocks in Squarespace by having them ‘grow bigger’ or ‘zoom in’. So Squarespace does not allow that, and it's a bit annoying. It lets you animate subtly without code. But when an image is clickable, it's nice that it can animate a little bit more. So it's obvious that it's clickable and it's it sends you to your desired page.
This is going to be using code. If you haven't read the tutorial before on finding the Squarespace ID finder and downloading it on the Google Chrome up here. Please watch that before cuz you need that. And then I will show you how to do it.
Now, I know I've already mentioned this. I'm no coding wizard on a beginner this, but a beginner's mind teaches world to a beginner's. I'm gonna make it really simple. And it might not be the best way to do it, but this is how I've done it. And it might help you.
Why Animate images or icons?
So basically there's a lot of images on this website that are clickable. They're all animated as well. But basically I've done some codes that makes all of them applicable, and then I've got some other code snippet that basically undoes that code for that image so it doesn't zoom in.
When an image or icon animates, it's really obvious that they're clickable and the little arrow goes on them. So I'm going to show you how to make all of this clickable. and I'm gonna show you how to un-click a block and un-click a whole section.
How To Use Squarespace ID Finder
So firstly, you had to download the Squarespace ID finder and then locate it in your chrome extensions and open the program. Then in Squarespace you get all these codes around and each element has its own code and each section has its own code. So the section is sandwich between these two blue lines. So any code will apply to that whole section, which is really handy.
And there's two different codes for that. And if you just wanna do one image, then it's just the block.
Customising CSS in Squarespace
So firstly, I'm gonna show you how to get into your coding and it's CSS in design. So you go to your navigation pane pages > design > custom CSS.
And then we've got a load of a code here. So I'm learning slowly how to do this, but it's best to put little notes for yourselves that you know what's what. So this code here, from this point to this point, is the code that makes all image blocks zoom in when you click.
So to make a note to yourself, you have to write your note in between the asterisks as per below:
/*(insert note here)*/
This is the code for making images zoom in:
## **code to make all images zoom in when hovering to click to link for whole website**
// Zoom Me In Hover - Image Block //
.sqs-block-image img {
transform: scale(1) !important;
transition: all ease-in-out .5s !important;
}
.sqs-block-image:hover img {
transform: scale(1.1) !important;
transition: all ease-in-out .5s !important;
}
.fluid-image-container:hover .content-fill img{
visibility:visible;
opacity:1;
}
So from here to here, you put in the code and it codes all the image boxes. Then there's some bits in here that I don't want to zoom in on. So let's do this one.
So for now it does zoom in, so I'm gonna get, I'm going to get the code for the block, flip that to here. Great, right? So that's the code for the hover, the whole image.
Code to undo zoom in animation on image
Then we have code for undoing the zoom in animation just for blocks. So we wanna copy the below:
## **code for undoing the zoom in animation to click to a link for blocks**
#block-dbfdb8147d965e343803.sqs-block-image img {
transform: scale(1) !important;
transition: all ease-in-out 0s !important;
}
#block-dbfdb8147d965e343803.sqs-block-image:hover img {
transform: scale(1) !important;
transition: all ease-in-out 0s !important;
}
We wanna go right down in the CSS code pane and then space at the end to get a new line and paste the code in. Now we can see that we started on line 70 and on 73, and we want to get the ID block and put it in the first line of the code on line 70 (as pictured).
So we open the Squarespace ID Finder extension. The codes for all the blocks will show. Simply click the block to copy the block ID. Then we just literally copy that line, paste it in there, save it, and see if it's worked. Now it doesn't zoom in. So that's worked great.
How to undo zoom on a whole page section
If you want to undo the zoom of multiple blocks in the same section, it can be useful to edit them all at once. This also reduced the amount of code on our website and we want less code for there to be less chances of bugs and slowing down your website.
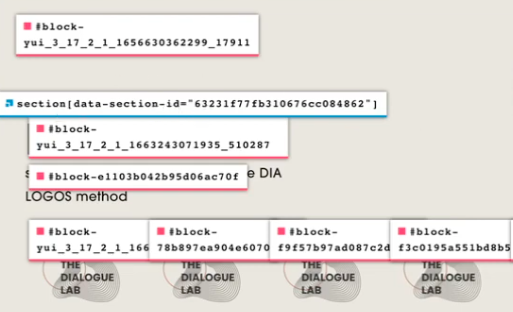
So let's find the section id which shows in blue.
Then you need the below code to undo the zoom on a whole section:
## **code for undoing the zoom in animation to click to a link for sections**
section[data-section-id="63231f77fb310676cc084862"] .sqs-block-image img {
transform: scale(1) !important;
transition: all ease-in-out 0s !important;
}
Remember every space in the code lines counts, so make sure that you're starting fresh when you paste it. Click the section ID to copy it and paste it in the first line of the code (74 in the image). Make sure to not delete any spaces in the process of copy and pasting.
So do it with precision paste, save, and now it does not zoom in.
Use the Squarespace Community Support on Facebook
So this is some basic coding that anyone can try. But once you start going down the code route, there's always a few things that go wrong and I find a really good place to get support is Squarespace Community on Facebook.
And there's lots of community support, so you can always do that. Hope you enjoyed this tutorial.
Want to have a go at editing more CSS? Click here to learn how to upload custom fonts in Squarespace.
Amy Ilic
Squarespace Designer & Brand Conjuror