How to Duplicate a Squarespace Blog Post
More of a visual learner?
WATCH THE VIDEO BELOW.
Grab my free 3 day video email course: FINDING YOUR BRAND COLOURS
This is a super simple Squarespace tutorial on how to duplicate a blog post. This can be particularly useful if you have a master template design for your blog, or you want to quickly and efficiently create a new blog post without having to set up all the Header, text and image blocks from scratch.
Duplicating from the ‘Meatball’ menu
When you first click through to your website in Squarespace, you will be taken to a website preview page with an editing and navigation menu on the left.
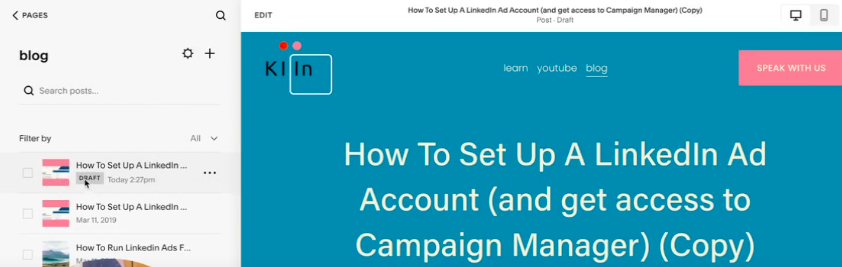
Click through to Pages > Blog and the left hand side navigation pane will show your current blog posts.
If you hover over the desired post that you want to duplicate, a meatball menu will appear to give you options. A meatball menu is simply just the three dots that will open up a menu of selections!
This selection menu will give you the option to click duplicate and you can then edit any heading, text and image posts as you so desire!
Mistakes to avoid when duplicating blog posts
Whilst it is all too simple to duplicate a blog post, it can be easy to mistake the new duplicated blog post for the old one and accidentally edit over all the hard work you have put into the original blog post.
An easy way to identify the new duplicated post is by the icon saying ‘Draft’ that will appear alongside the duplicated post in the left hand navigation panel. Another indication is that (copy) will be written after Header 1 (the top header on your page).
Despite these indicators, mistakes can be made! An easy way to avoid this is to change the header straight away and save it so that it updates in the navigation pane immediately. You can even go one step further by removing or updating the feature image for the blog post by returning to the meatball menu > settings > content > featured image > remove image (then add image).
Amy Ilic
Squarespace Designer & Brand Conjuror