How to Connect Flodesk to Squarespace: Adding a pop up Opt in form
More of a visual learner?
WATCH THE VIDEO BELOW.
Grab my free 3 day video email course: FINDING YOUR BRAND COLOURS
Why you need an opt in and a pop on your website
This is a simple and easy to follow tutorial on how to add a pop-up flodesk email form onto your Squarespace website.
So the reason why you'd use a popup is maybe you'd you can choose like to, for it to pop up after 10 seconds of someone being on your site, so you know that they're interested and then it pops up with your main lead magnet, opt in, whatever you have to give away, basically to get the emails. So it's a really good idea to start your email list, even if it's really small at first. It's a really great way to start selling products and creating community and all that kinda thing.
Any business is built on the foundation of community, so email marketing is one of the biggest sort of strategies that most people should take on.
When you have an offering that you want to give out to people, you wanna put it in as many places as possible. A pop-up is great because it just pops up and a lot of people get annoyed with them, but actually the pop-ups really do work.
Create the email form in Squarespace
So you go into your flow desk and you create a pop-up form. This is fairly self explanatory and you can follow the instructions easily. This tutorial will not focus on how to create the form but more on how to get it to pop up on your Squarespace website.
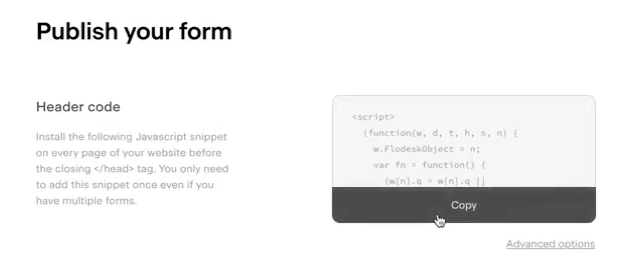
Once you are at the end of the form creation process (Publish your form), you will be shown a code, copy this and return to your Squarespace website.
Where to copy the code into Squarespace
So once you've got the header code, you go to your Squarespace website and you go to your main menu and you go to Settings > Advanced > Code Injection.
Simply paste in the code to the code box and just by clicking back to settings it is saved!
Amy Ilic
Squarespace Designer & Brand Conjuror