How To Pick Colours From An Image In Canva
More of a visual learner?
WATCH THE VIDEO BELOW.
Grab my free 3 day video email course: FINDING YOUR BRAND COLOURS
If you’re creating a mood board and want to use colours that you have seen from images you have been inspired by, or just want to copy the colour from somewhere you have seen! Then this is a tutorial on how to do just that by using the Canva Colour Palette Generator!
Using the Canva Colour Palette Generator
This generator allows you to upload any image into it’s generator and it will tell you the exact HEX code for the colours! Simply go to the generator here, and upload your image. Alternatively you can screenshot your image and then upload it.
And voila! The HEX code for all the colours of the image have been generated and the HEX code is copyable.
If the colours do not come out exactly as the image, take a screenshot of just the one colour and re-upload to the generator. This works every time!
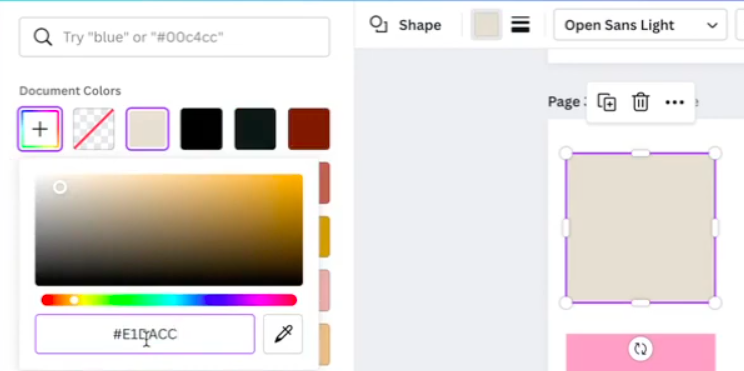
Uploading the Colour to Canva
Simply select your element or background > choose colour from the top bar of design options > + icon in left hand panel > paste your HEX code.
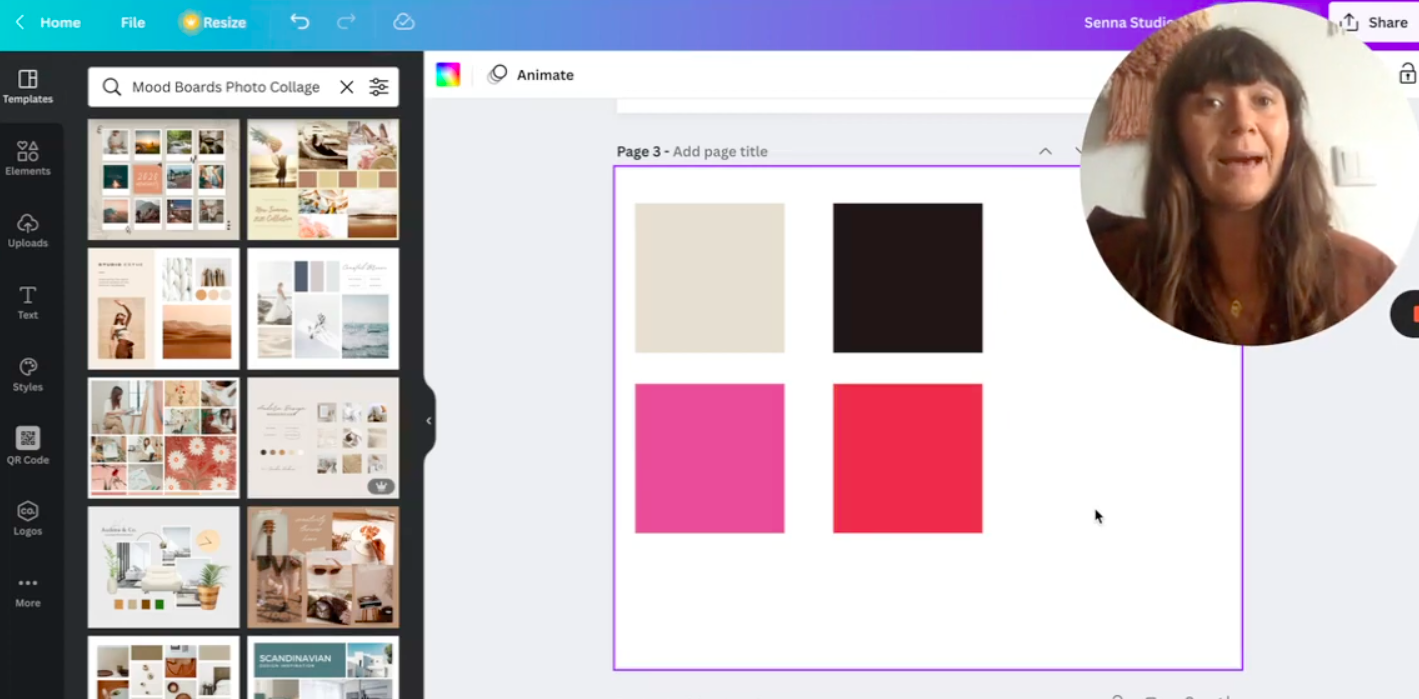
Creating a Colour Mood Board
This is a great way to use images to inspire a colour mood board. You can create this in canva simply by compiling squares of colours together on one page. Then follow the steps above to choose your colours from an image that inspires you. This is a simple way to see colour compatibility and is a tool in brand image and design.
A sample mood board using the colours from the above image
If you’re interested in a second way to pick your colours then this is how to do it using the Canva Colour Picker.
Want to work on your brand font next? Click here
Amy Ilic
Squarespace Designer & Brand Conjuror